
Egyedi élmény vagy gyorsan eltűnő trend?
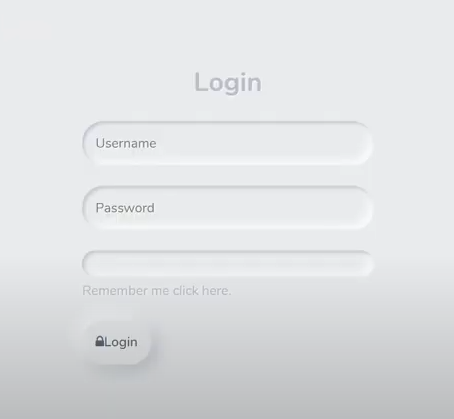
A neumorfizmus nagy vitákat kelt. Vannak akik azt javasolják, hogy messzire el kell kerülni ezt a webdesign trendet mások pedig dicsőítik. Lényegében letisztult, finom vizuális megjelenést jelent. Egy olyan stílus, amely lehetővé teszi, hogy a felhasználó a figyelmét a fontos tartalomra összpontosítsa, és minimalizálja a vizuális rendetlenség lehetőségét. Más vélemény szerint az ilyen stílusú webhelyek nagyon nehezen navigálhatóak a csökkentett látású személyek számára.
A stílus 2020-ban kezdett népszerűvé válni, a modern eszköztervezést utánozza a weboldalak körében. Neumorfizmus... Mi olyan vonzó benne? Nagyon csábító olyasmit készíteni és posztolni, amiről mindenki beszél a Dribbble-en, az Instagramon vagy a Twitteren, de vajon a koncepciótervezésen kívül is érdemes-e használni? Érdemes neumorf UI-t használni egy valós projekthez? Keressük meg a választ!

Alexander Plyuto látomásával kezdődött és olyan felületeket kezdtek el tervezni, amely a grafikus felület felhasználói elemeit a mindennapi tárgyakhoz hasonlóakhoz alakítja. A neumorfizmus kifejezés az Új szó és a Skeumorphism kifejezés kombinációja, amelyet Steve Jobs hozott létre, hogy leírja interfészeinek "hagyományos" megjelenését az Iphone első verzióiban, hogyan felejtsük el ezeket a felületeket!
Minden esetben vizsgálni kell azt, hogy az adott webdesign trend összeegyeztethető-e a saját tartalmammal. A tartalmaknak könnyen olvashatónak kell lenniük.
"A kereskedelem elégedettsége a szöveg tisztázásából, sőt talán nemesítéséből fakad, nem pedig a gyanútlan olvasó megtévesztéséből az üres prózára alkalmazott parfümök, festékek és vastartók használatával."
A grafika célja, hogy vizuálisan továbbítsa az üzenetet, hogy egy meghatározott környezetben jobban olvashatóbbá, érthetőbbé tegye. A neomorfizmus része a környezetünk megértésének, kivetítésének és átalakításának.





